useQuery는 검색할 때 매우 유용한 후크입니다.
npm i react-queryReact 버전이 18일 때 React 쿼리를 호출할 수 없는 현상이 있습니다.
npm i @tanstack/react-query이 방법으로 응답 쿼리를 다운로드해야 합니다.
이제 useQuery가 어떻게 사용되는지 살펴보겠습니다.
먼저 시작하기 전에 useQuery를 설정해야 하는데 간단합니다.

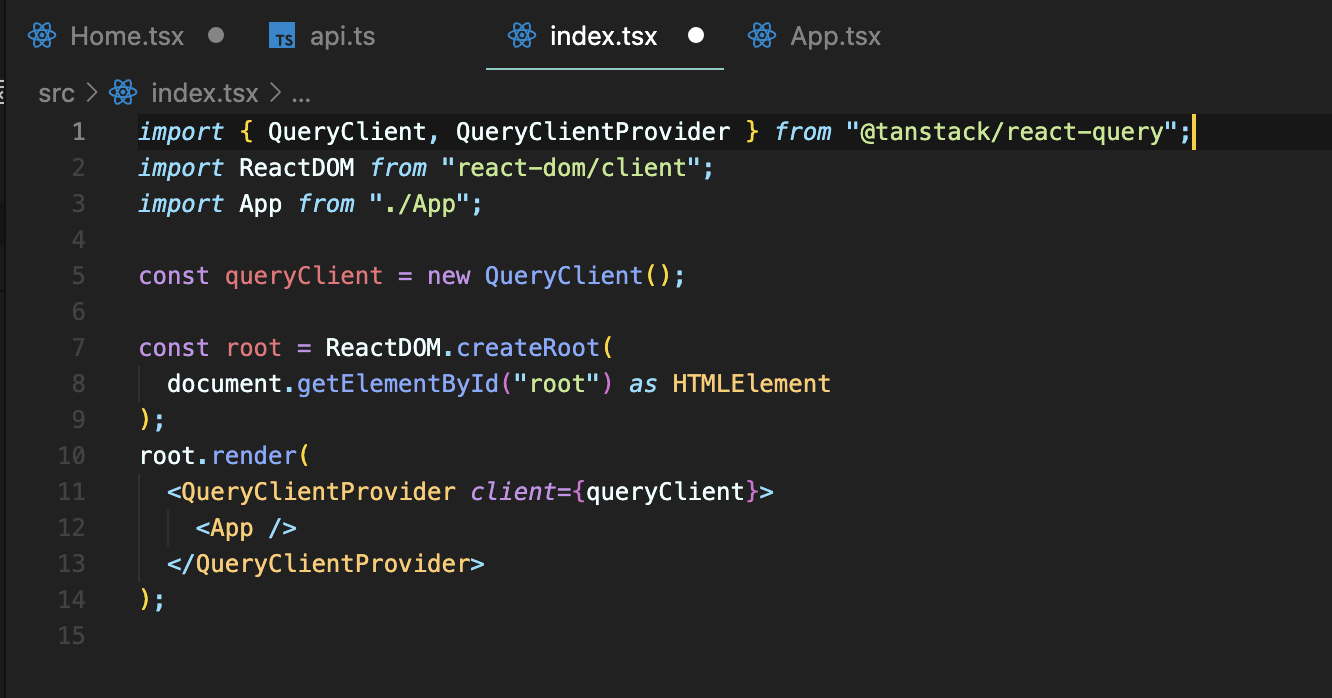
쿼리클라이언트 생성
QueryClientProvider 구성 요소로 앱 구성 요소 래핑(클라이언트 소품을 주입해야 함)
이렇게 설정을 완료했습니다
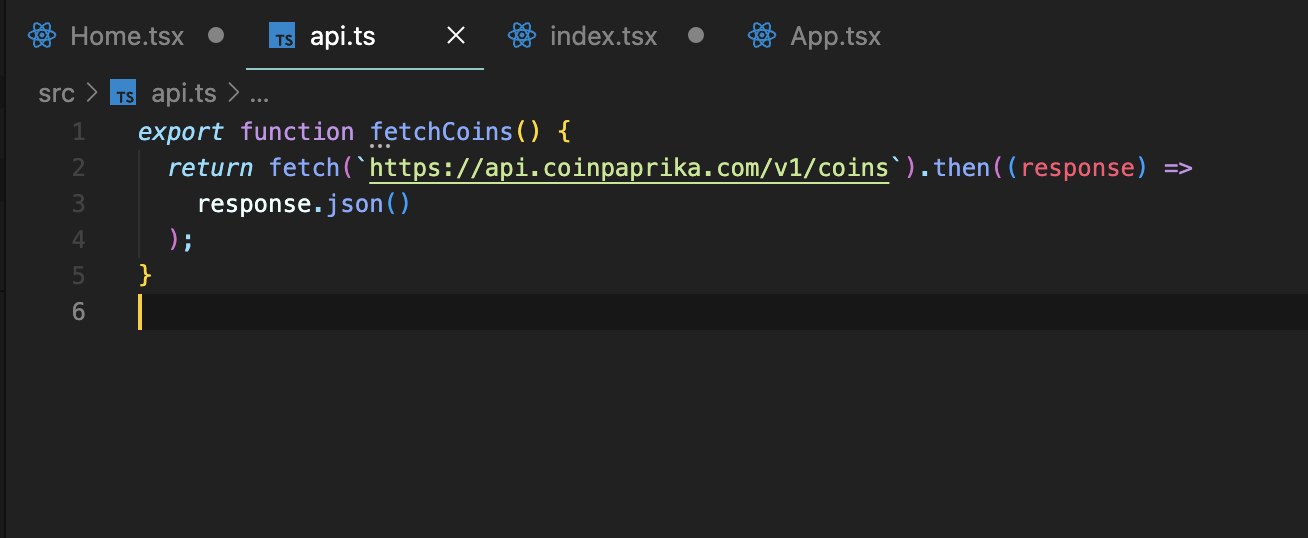
다음으로 API에서 호출해 보겠습니다.

~ 후에

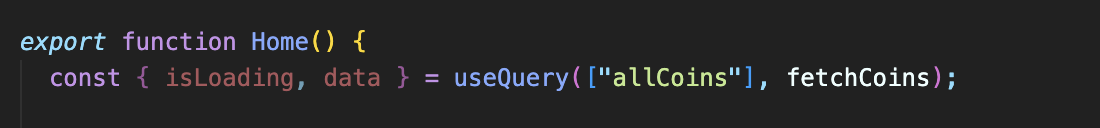
useQuery(고유 식별자, 고유 식별자는 다른 쿼리와 같을 필요는 없음, 호출 함수)를 포함하여 이를 수행할 수 있습니다.
여기서 isLoading은 검색이 발생했는지 여부를 부울에 알려줍니다.
데이터는 검색된 정보입니다.
참고로 tanstack을 이용하여 응답 질의를 다운로드하는 경우 고유 식별자를 ( ) 안에 넣어야 합니다.
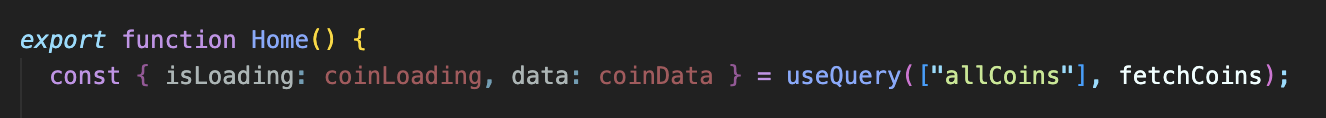
여기서 더 많은 쿼리를 사용하면 isLoading과 데이터 이름도 변경해야 합니다.

쿼리의 가장 큰 장점은 검색된 데이터를 캐시한다는 것입니다.
이렇게 하면 페이지를 이동한 후 돌아올 때 데이터가 캐시에 남아 있으므로 다시 가져올 필요가 없습니다.
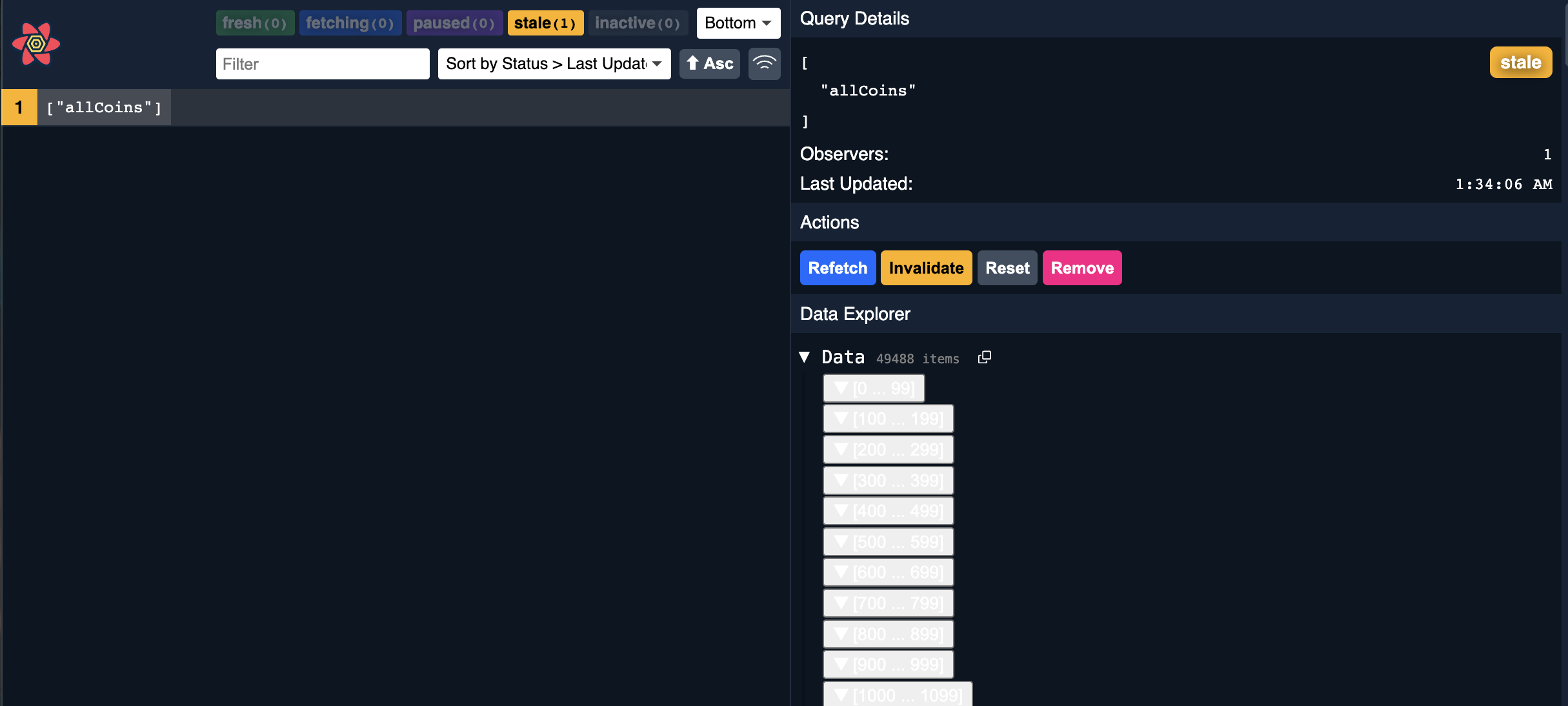
캐시된 쿼리를 시각적으로 쉽게 볼 수 있습니다.
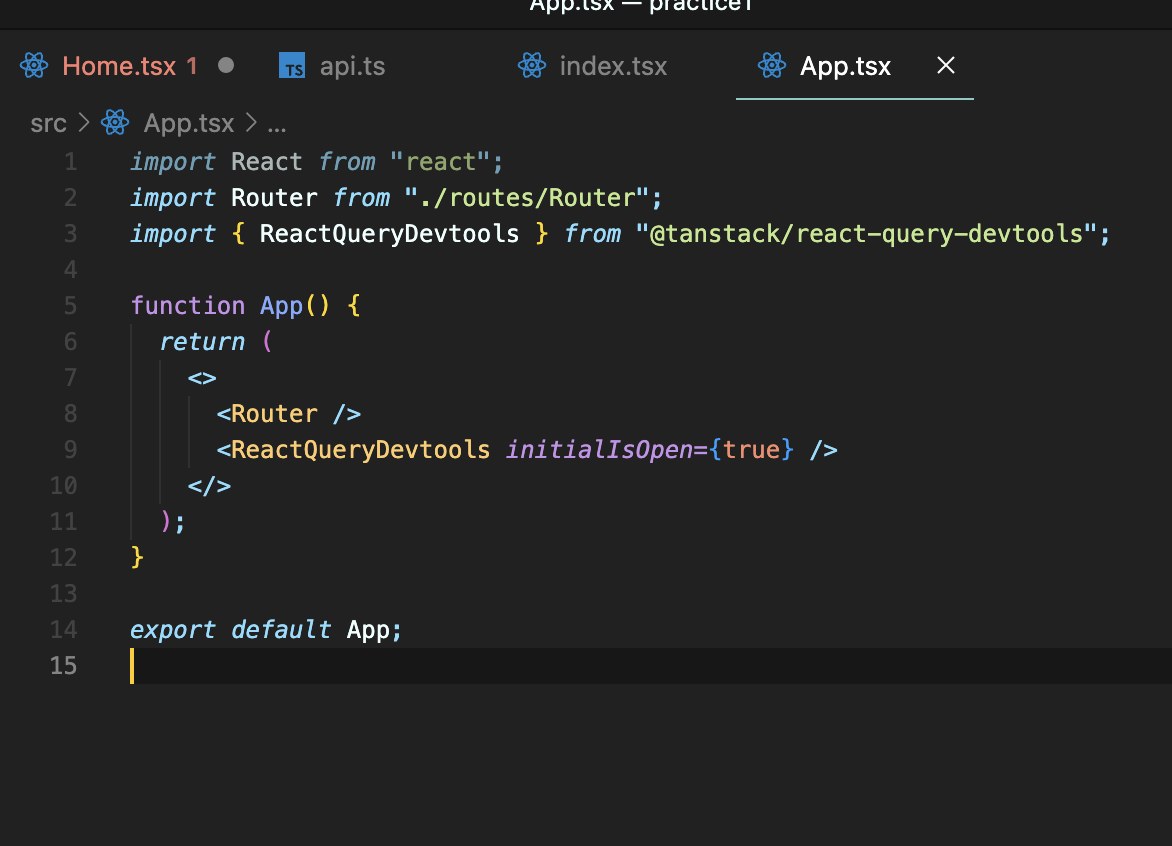
이것은 React-Query-Devtools입니다.
npm i react-query-devtools
npm i @tanstack/react-query-devtools

이는 devtool을 설정하여 수행됩니다.
경주 후

쿼리 이름과 정보가 다음과 같이 나타나는 것을 확인할 수 있습니다.
